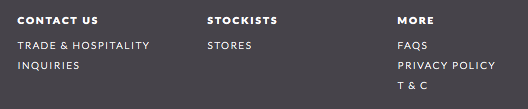
We were facing the issue with FONT display on the website which we are building on Shopify. Client Existing website on WordPress WOO-Commerce. Our client wants the same font display as per below

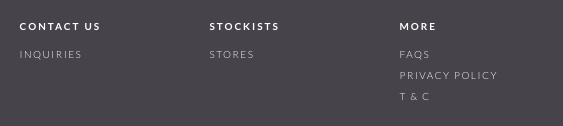
and our font display was as below

You can see the clear difference between both images. We has worked around all possibilities
- Google Fonts @font-family
- Google Fonts <Link>
- Google Fonts Self Hosted
- Finally, We used client CSS still out remained the same
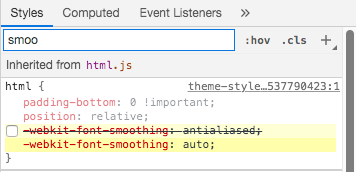
After doing 2 hours reach of Both CSS in INSPECT. I found only 1 difference that In our Shopify website we have used
-webkit-font-smoothing: antialiased;Which was not used in WordPress Website.
I started googling for same. I found because this CSS. on Mac OS X/macOS. It was changing the display.
Smooth the font on the level of the pixel, as opposed to the subpixel. Switching from subpixel rendering to antialiasing for light text on dark backgrounds makes it look lighter.**
We have just change it to
-webkit-font-smoothing: auto;Auto: Let the browser decide (Uses subpixel anti-aliasing when available; this is the default)
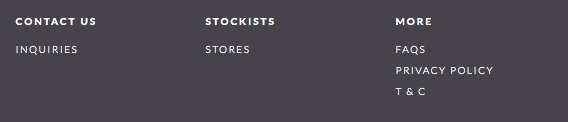
Check the below Output


WebKit implements a similar property, but with different values: -webkit-font-smoothing. It only works on Mac OS X/macOS.
auto– Let the browser decide (Uses subpixel anti-aliasing when available; this is the default)none– Turn font smoothing off; display text with jagged sharp edges.antialiased– Smooth the font on the level of the pixel, as opposed to the subpixel. Switching from subpixel rendering to antialiasing for light text on dark backgrounds makes it look lighter.subpixel-antialiased– On most non-retina displays, this will give the sharpest text.
In case if you are the same font and the same CSS using the same method for Google / Local Fonts is showing you different output. You must try this also
** Reference: Click here



