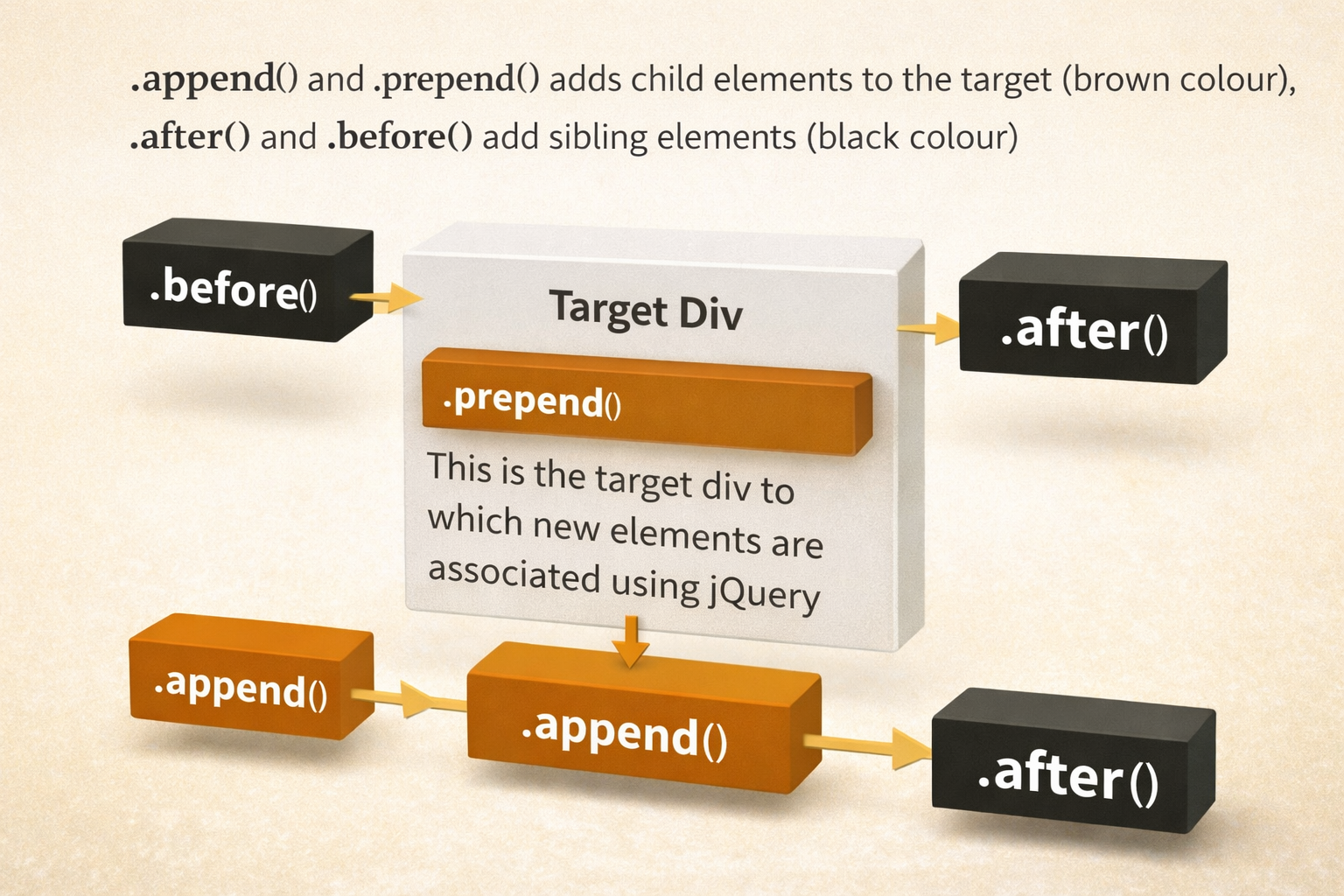
You can see from the image that .append() and .prepend() adds the new elements as childelements (brown colored) to the target.
And .after() and .before() adds the new elements as sibling elements (black colored) to the target.
Here is a DEMO for better understanding.

Reference Click Here


