Hi Friends,
In the digital era, everyone talks about ROI in digital marketing. All clients or Agency which are handling their digital marketing want to know about the Analytic or ROI.
To measure the ROI we have to capture the conversion happen due to marketing Google PPC or Facebook PPC
Here I will demonstrate how to implement Google Tag Manager into your Shopify Website
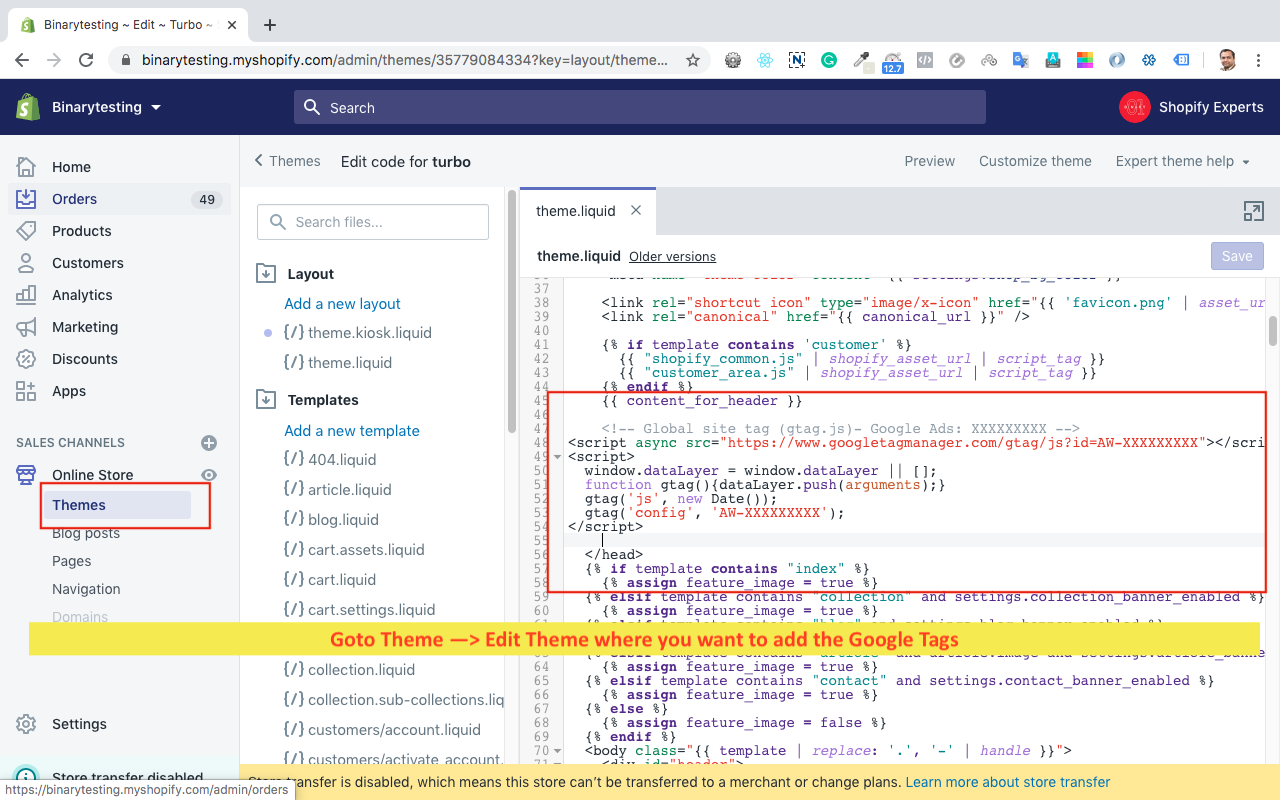
First, you have to open the theme.liquid before </head> close, you have to add Global Tag. It will implement Global Tag in all pages of the website. You have to follow the below steps
- When you get to the Set up the tag step in Google Ads, click Install the tag yourself.
- In the Global site tag section, select the option that applies. The generated code depends on your selection.
- Copy your global site tag.
- In another browser window, open your Shopify admin and click Online Store.
- Click Actions > Edit code.
- Open your theme.liquid file.
- If this is the first time you’ve installed a global site tag, then paste the copied global site tag at before </head> close

<!-- Global site tag (gtag.js)- Google Ads: XXXXXXXXX -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-XXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-XXXXXXXXX');
</script>Following Setup to follow on Google (Reference click here)
- In Google Ads, in the Event snippet section, select Page load.
- Copy the event snippet code.
For Website conversion code.
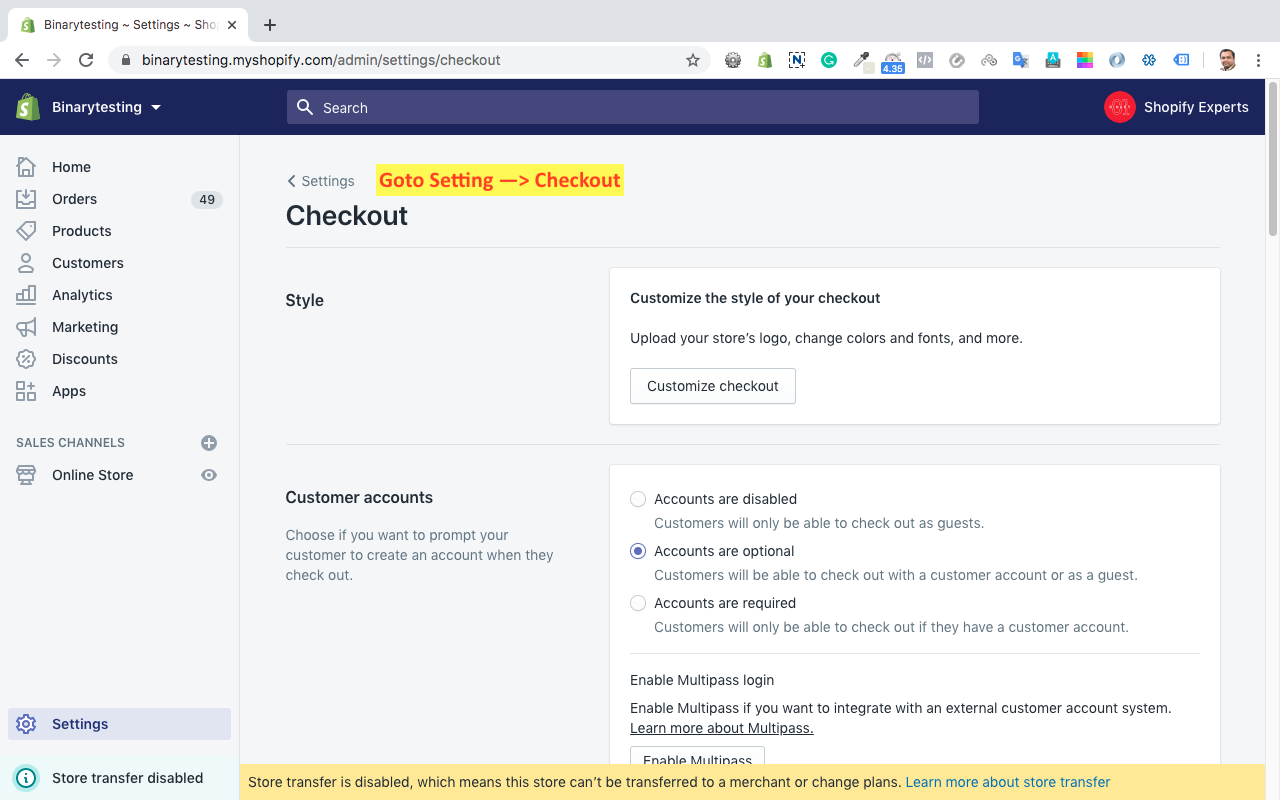
- Login into Admin
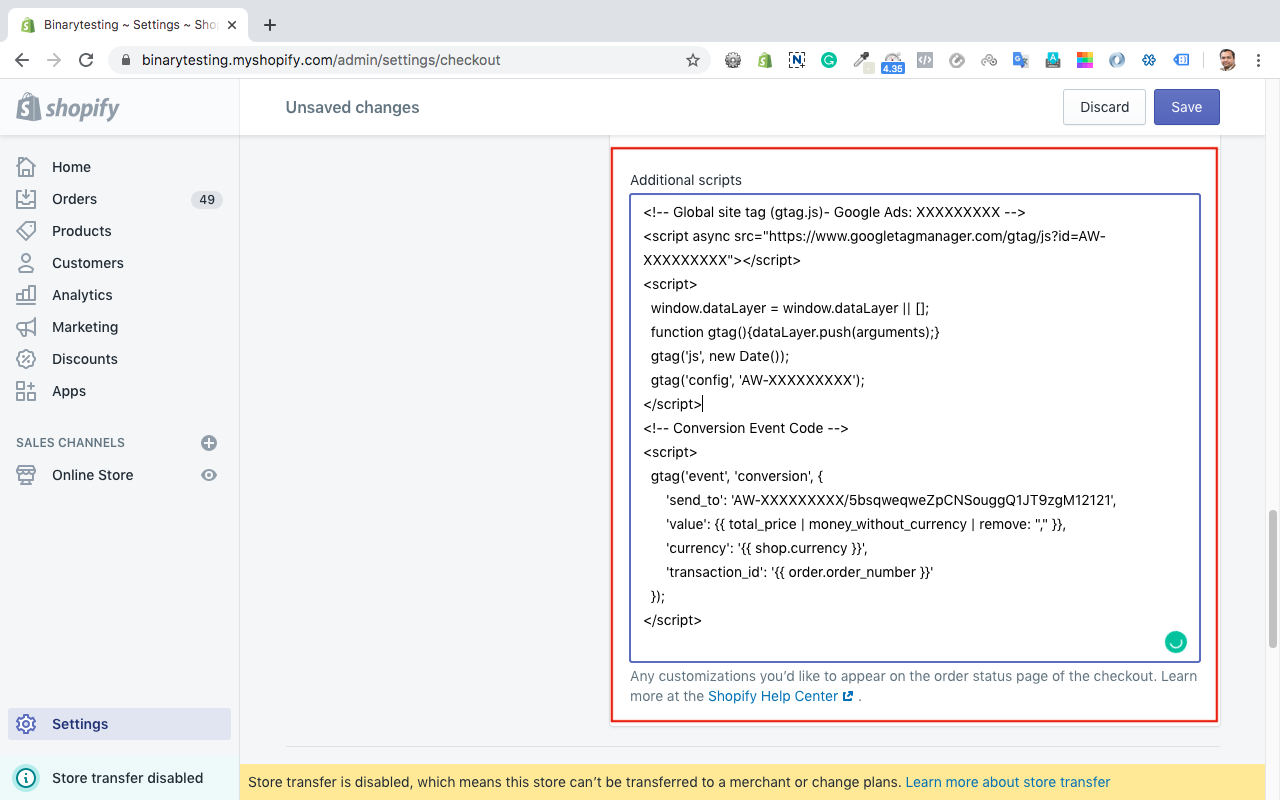
- goto Setting >> Checkout >> Advance Scripts Section.

Please add Global Tag and Conversion Event also. Don’t miss to add global tag. As Shopify checkout process are independent and Its not load from theme.liquid. If you forgot to put your Global tag here. It will misbehaviour or not fire properly

If a customer reloads the checkout page, then Google Ads might record a duplicate conversion. To prevent duplicate conversions, add tags before and after the event snippet so that it triggers once per customer. So Event snippet has to be placed between below
{% if first_time_accessed %} conditions
Below is the following sample code
<!-- Global site tag (gtag.js)- Google Ads: XXXXXXXXX -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-XXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-XXXXXXXXX');
</script>
{% if first_time_accessed %}
<!-- Conversion Event Code -->
<script>
gtag('event', 'conversion', {
'send_to': 'AW-970934868/5bsqweqweZpCNSouggQ1JT9zgM12121',
'value': {{ checkout.total_price | money_without_currency | remove: "," }},
'currency': '{{ shop.currency }}',
'transaction_id': '{{ order.order_number }}'
});
</script>
{% endif %}Below id more understanding of Liquid Code which will pass the relevant data to Google Tag Manager
| {{ order.order_number }} | Generated New Order No |
| {{ checkout.total_price | money_without_currency | remove: “,” }} | Total Value of Order |
| {{ shop.currency }} | Pass the Currency of Order |
In case you want to check the sale without TAX use below code for value
'value': {{ checkout.subtotal_price | money_without_currency }},checkout.subtotal_price replace with checkout.total_price
In case any support needed you can mail me at tejashweta@gmail.com
Reference Click Here



