Login in to your Mail Chimp account
Step 1: Create an audience (for e.g. Create Subscriber for Tejash.me)
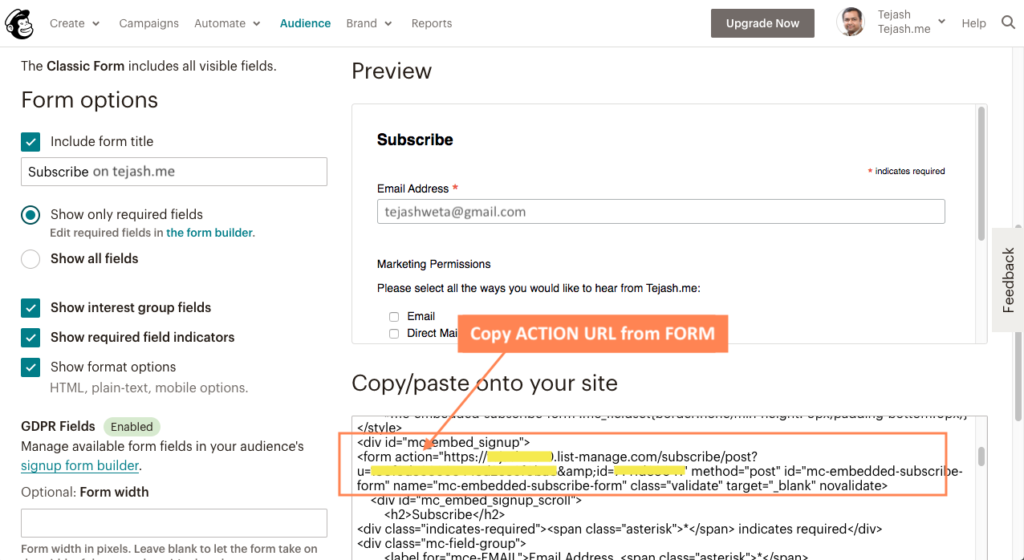
Step 2: Create a signup form
Step 3: Embedded forms (Copy ACTION URL from FORM Replace it URL: “https://xxxxxxxxx.list-manage.com/subscribe/post?u=xxxxxxxxx&id=xxxxxxx”, in below code

Shopify please create a snippet newsletter.liquid
<div class="newsletter_form">
<input class="input-group-field" type="email" name="contact[email]" {% if settings.enable_multilang %}data-translate="general.newsletter_form.newsletter_text" translate-item="placeholder"{%endif%} aria-label="Email Address" placeholder="{{ 'general.newsletter_form.newsletter_text' | t }}" id="email_mailchimp">
<input class="btn" type="button" value="{{ 'general.newsletter_form.submit' | t }}" onclick="mailchimp_integration()">
<br>
<span id="emailerror"></span>
</div>
<div class="thankyoumessage">Great! You're all set! Cheers!</div>
{{ newsletter_form }}
<script>
function mailchimp_integration(){
console.log("Mail Chimp Clicked")
var emailid = $("#email_mailchimp").val();
if ( emailid == ""){
console.log("Email ID is Blank");
$("#emailerror").html("Please insert email ID");
} else{
var regex = /^([a-zA-Z0-9_\.\-\+])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if(!regex.test(emailid)){
$("#emailerror").html("Please insert valid email ID");
} else {
$("#emailerror").html("");
console.log("Mail: ", $("#email_mailchimp").val());
var request = $.ajax({
url: "https://xxxxxxxxx.list-manage.com/subscribe/post?u=xxxxxxxxx&id=xxxxxxx",
method: "POST",
data: { EMAIL : emailid }
});
$(".newsletter_form").hide();
$(".thankyoumessage").show();
}
}
}
</script>
<style>
.thankyoumessage{
display: none;
}
</style>
